Case Study:
Studio Retail

Studio Retail: Analog to Digital
Studio Retail (formerly Findel plc) is a UK-based retail business historically known for its mail-order catalogues and online shopping services. By 2019, the company faced an inflection point: a legacy print-first culture rooted in catalogue marketing was in decline, with the obvious need to focus on increasingly digital platform.
Role and Vision: lead a Digital-First Strategy
As Senior Brand, Creative & Design Manager, I was entrusted to lead Studio Retail's creative teams through this digital transformation. The vision was clear: turn a print-centric organisation into a digital-first leader in customer experience and marketing. This meant overhauling tools, processes, and mindsets across the design and front-end teams. I established a strategic roadmap emphasising collaboration, speed, and data-driven design. My role involved securing stakeholder buy-in, upskilling the design workforce, and coordinating closely with IT, e-commerce, and marketing departments to ensure alignment with business objectives. By setting clear goals and KPIs (e.g. faster site speeds, higher click-through rates, fewer support calls), I kept the team focused on outcomes that would drive both customer satisfaction and business performance. Throughout the journey, I emphasised core leadership values and vision, communication, empowerment, and accountability to navigate cultural change and deliver results.
Modernising Design Tools and Workflows
One of the first initiatives was upgrading our design toolkit and processes. The team had long relied on Adobe Photoshop and InDesign, less than ideal for fast, interactive web design. All work requests were handled by long chain emails with information loss and time consuming back and forths between departments.
I spearheaded the transition to Figma, a cloud-based design platform purpose-built for UI/UX work, the introduction of Trello for task tracking and condensed feedback loops, and version control in both design and front-end development.
This move also unlocked real-time collaboration: multiple designers and stakeholders could now view, comment and edit designs simultaneously, and give instant and context aware feedback. this was already a huge leap from the siloed, file-based workflows of the past. As Figma is accessible anywhere (Windows or Mac, work or home) it allowed the team to work on any device, which helped due to the eclectic mix of devices in the office. This later would become invaluable during the Covid lockdowns and the switch to remote working.
I organised training sessions and workshops to upskill the team on Figma, Trello, source control and the like to showcase how these quick wins would automate and secure our work. This change was met with some resistance from other departments who had been used to the old methods for years, but with time they grew to see the benefits and in some cases adopt them for their own teams.
Optimising Front-End Performance for Faster User Experiences
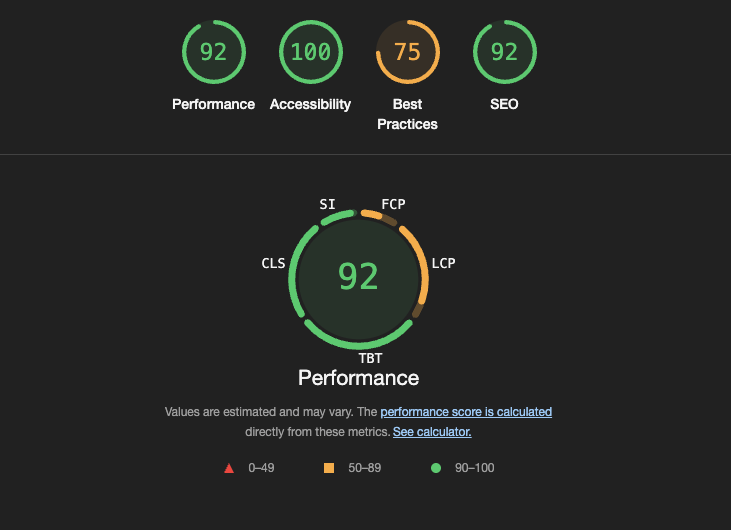
With modern design workflows in place, I turned attention to our front-end performance - a crucial factor in user experience and SEO.
As the design team had the task of implementing front-end code for their work, we had the opportunity to create a new design system for both the design within Figma and the front-end stylesheet. We worked closely with the development team to create an entirely new stylesheet, much lighter and incorporating the Atomic Design methodology (The SDS as we named it), to vast improve not only FCP but the overal consistency of the platform.
You can read more about how I created design systems here.
To maintain these gains, I implemented a performance-first design approach. Designers were trained to consider file weight in their creatives (exporting optimised assets and not leaving to the CDN to do it) and developers adopted lazy-loading techniques for below-the-fold content and interstitial loading for page elements.
We introduced performance budgeting in projects - e.g. each new feature must load within X milliseconds - and monitored via analytics. By late 2020, the site not only looked better but felt significantly faster, supporting a surge in online traffic during the pandemic. This front-end optimisation exemplified strategic cross-team leadership: I coordinated between creative, engineering, and content teams to embed performance as a shared responsibility. The improved site speed enhanced user satisfaction and trust, which is critical since every second delay can increase bounce by a large margin.

Leveraging Data and User Feedback
In shifting to a digital-first mindset, data became king. We moved away from intuition-led design to an A/B testing culture to continually refine the user journey. Despite the fast paced nature of the work, we always championed the use of A/B tests on everything from banners to checkout flows. To achieve this, we utilized a combination of analytics platforms, direct user feedback, and collaborative workshops.
Behavioral Analytics with Qubit (now Coveo)
We used Qubit to gain real-time insights into user interactions on our ecommerce platform. This helped us identify patterns such as common drop-off points, frequently searched terms, and product affinities. For example, we found that users often abandoned their carts upon encountering unexpected shipping costs, prompting us to clarify pricing earlier in the shopping journey.
Funnel Analysis via Google Analytics
Alongside Qubit's qualitative insights, Google Analytics provided quantitative analysis of our sales funnel. By mapping the customer journey from landing pages through checkout, we identified significant drop-off stages. Our analysis showed the checkout process complexity was discouraging conversions, leading us to streamline the steps and simplify form fields.
Direct Customer Feedback
We also actively sought customer input through surveys, reviews, and direct interactions with our customer service team. This feedback uncovered issues that were not immediately evident from data analysis alone, and gave us points of focus for our future testing.
Collaborative Workshops and User Testing
We conducted workshops involving teams from design, development, marketing, and customer service to brainstorm solutions based on these insights. These collaborative sessions promoted a unified understanding of customer needs and drove innovative ideas.
Prototypes created from workshop outcomes were tested with actual users using WhatUsersDo and in person. Observing user interactions provided crucial insights that informed iterative design improvements. User testing revealed, for example, that a user had difficulty understanding the benefits of the product insurance scheme, prompting us to redesign the page to make it more intuitive and clear, and thus increasing it's conversion rate.
Tailored Landing Pages and Dynamic Content
Another key strategy was the introduction of tailored landing pages for marketing campaigns and customer segments. Previously, most online ads or emails drove traffic to generic catalog pages. Under my direction, the team created dedicated hundreds of landing pages for specific audiences, categories, products and promotions. These tailored pages provided more relevant messaging and product selections to each visitor and help the CTR, reducing bounce rates and increasing conversion rates on campaigns where personalised pages were tested against one-size-fits-all pages.
To enable this personalisation at scale, we worked with the CRM and analytics teams to better utilise our customer data. We implemented dynamic content modules and rules-based content serving on the site, which allowed us to show, for example, different hero banners depending on whether a user was a returning customer or new. We also used testing platforms to automate the A/B test rollout and tracking. Crucially, we fostered a test-and-learn mindset on the team: every idea had to prove itself with data. This not only improved our UX outcomes but demonstrated to senior leadership the power of UX optimisation, turning user experience into a measurable, continual improvement process.
Email Marketing Overhaul for Speed and Engagement
Our emails were being built by an external agency and had been for years, however we felt we could do much better. With our limited resources, we took on the task to make a more modular, responsive and lightweight email template.
The benefits were immediate. Our email production cycle became much faster - building a campaign email went from a full day's work to just a couple of hours. We also drastically reduced errors and inconsistencies; each module was QA'd across email clients (Outlook, Gmail, mobile apps) ahead of time, so using them ensured the final email would render correctly everywhere. This was huge for quality and reactionary implementation and allowed the team to focus more on messaging and creative polish rather than wrestling with code.
COVID-19: Seamless Transition to Remote Work
When the COVID-19 pandemic struck in early 2020, it stress-tested every aspect of our operations. Thanks to the groundwork laid in our digital transformation within just a few short months, Studio Retail's creative and development teams transitioned to 100% remote work overnight with zero downtime in our output. This continuity was far from the norm in the industry, with many companies struggling, but we managed to keep projects on track and even accelerated some digital initiatives during lockdown.
Results & Key Outcomes: Business Impact of the Transformation
By 2022, Studio Retail's transition to a digital-first organisation had delivered tangible improvements across the platform, internal processes, and performance metrics. As the senior design leader driving this change, I not only exceeded the initial objectives but also demonstrated how strategic design and UX leadership can contribute directly to business success. Whilst not without it's challenges and push back, here are some of the notable outcomes and KPIs achieved:
- Blazing-Fast Website Performance: The concerted front-end optimisation brought homepage and key page load times down by roughly 50%
- Higher Customer Engagement and Conversion Rates: Through A/B testing and UX enhancements, we steadily boosted user engagement. Click-through rates (CTR) on key user journeys improved markedly. For example, the introduction of personalised landing pages and tailored content drove more users from browsing to adding to cart.
- Email Channel Growth: The email redesign initiative resulted in a significant uptick in email performance. Our average email open rates rose (helped by more relevant content and continuous subject line testing), and click-through rates on emails increased by ~20-30%
- Greater Agility and Collaboration: While harder to quantify, the transformation forged a far more agile and collaborative culture within the company. The design and development teams now worked in lockstep with rapid iteration cycles, which meant faster time-to-market for new features and campaigns
- Empowered and Skilled Team: A personal point of pride is the growth in my team's skills and confidence. Through the changes, designers evolved into true UX practitioners and digital product thinkers
In summary, Studio Retail's transformation from 2019 to 2022 was a resounding success on multiple fronts. The company grew its digital revenue significantly (with 2020 and 2021 seeing record turnovers) backed by a vastly improved online customer experience and operational excellence behind the scenes. The digital-first approach proved its value, especially under the pressures of COVID-19, where our ability to adapt quickly was tested and validated. By the end of 2021, Studio Retail had caught up with the digital age.
Ultimately, Studio Retail's journey from print-first to digital-first is a testament to how effective leadership in design and creative operations can drive real business transformation. The company became more customer-centric, faster, and data-informed, which positioned it strongly in the evolving retail landscape.